Ognuno di noi sia per passione che per lavoro almeno una volta avrà provato a creare un sito web.
Con i mezzi che oggi abbiamo è davvero difficile non resistere alla tentazione di avere un proprio sito personale, infatti molti applicativi online permettono in modo semplice e gratuito di creare pagine web e dunque pubblicarli direttamente utilizzando lo stesso servizio.
Ovviamente questa è la strada comune a tutti gli utenti che non conoscono linguaggi di programmazione, e dunque in modo semplicissimo possono ugualmente creare e pubblicare qualcosa di bello.
Gli utenti più esigenti invece, che vogliono sempre personalizzare qualsiasi aspetto del proprio sito, si affidano a programmi più professionali che tramite un editor visuale si riesce a capire subito quale sarà la struttura reale del sito, una volta pubblicato, questi editor visuali sono spesso a pagamento, e dunque rivolti maggiormente a chi fa il tutto professionalmente.
Se dunque avete già un vostro sito web, ma volete arricchirlo con qualche effetto particolare, perché non creare un bel menu in CSS? Il CSS è un linguaggio di programmazione molto utile, che è utilizzato molto spesso per creare pagine Internet, questo linguaggio permette anche di ottenere degli script da integrare nelle nostre pagine, in modo da creare degli elementi interattivi da offrire ai nostri visitatori.
Una delle cose più utili in un sito web sono sicuramente i menu, questi ci consentono di portarci in ogni parte del nostro sito e dunque ci consente di esplorarlo in tutto e per tutto, se non siete esperti di linguaggi di programmazione la creazione di menu interattivi potrebbe essere un operazione difficile, ma non con Pure CSS menu.
Pure CSS menu è un servizio online disponibile a questo indirizzo che tramite delle semplici impostazioni riusciremo a creare molto semplicemente dei menu interattivi, da poter aggiungere al nostro sito grazie al codice che potremo prelevare alla fine del lavoro.
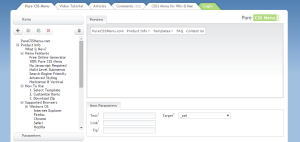
Una volta entrati nel sito accederemo subito all’editor, sulla sinistra sono presenti varie sezioni items, parameters, etemplates, per accedere ad ognuno di essi basterà premere sulla relativa categoria per espandere il proprio menu.
In Items potremo modificare il contenuto del menu ed aggiungere sotto menu, per modificare una voce basta cliccare sopra di essa e quindi cambiare il nome digitandolo all’interno del campo “text” per creare sottomenu invece teniamo selezionata una categoria e premiamo il pulsante centrale.
In parameters potremo modificare ogni aspetto relativo al testo, colore carattere, dimensione, ecc. mentre in template imposteremo l’aspetto grafico. Non resta che premere il pulsante “download” e scaricare il menu appena creato, pronto per essere inserito nel nostro sito.